Створення осцилографа

Матеріал ліцензовано на умовах Ліцензії Creative Commons Із Зазначенням Авторства — Некомерційна 4.0 Міжнародна.
Напевно, ви всі знаєте ці класні дисплеї програм для редагування звуку. У цьому короткому уроці я створю такий дисплей осцилографа. Урок головним чином цікавий тим, що містить 2 комбіновані техніки, які дозволяють створювати досить різноманітні та індивідуальні зображення.
Крок 1
Створіть нове зображення: 600×250px. Заповніть фоновий шар темно-сірим: #515151.

Крок 2
Тепер встановіть колір переднього плану на #aacaff.
Створіть новий прозорий шар. Виберіть інструмент виділення прямокутника: потім створіть виділення шириною 1 піксель, але досить довге. Заповніть виділення кольором переднього плану за допомогою Зміни / Заповнення кольором переднього плану (EDIT / FILL FG COLOR). Натисніть CTRL+C, щоб скопіювати цю тонку лінію. Зніміть виділення за допомогою Вибір / Зняти (SELECTION / NONE)

Крок 3
Дуже практично в GIMP: ви можете використовувати скопійовані частини (на панелі обміну) як пензель для малювання. Пам’ятаючи про цю техніку, ви можете створити дуже гарні ефекти, до того ж досить швидко! Пофарбовані частини здебільшого чорні, хоча потім вам доведеться їх розфарбувати.
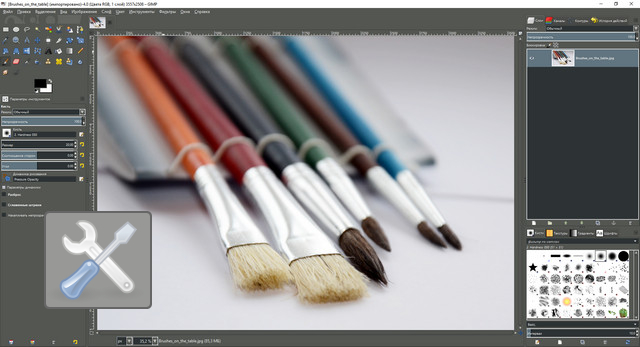
На скріншоті він називається «Zwischenablage» (Зображення з буфера).
Ця скопійована частина відображається як перший пензель певних інструментів для малювання, наприклад, інструмент для малювання.

Крок 4
Ми збираємося поєднати цю техніку з дуже класною динамікою пензля (доступною в GIMP з версії 2.6).
Виберіть параметри в налаштуваннях інструмента пензля:

Крок 5
Створіть новий прозорий шар. Тепер малюйте горизонтально зліва направо

Крок 6
Тепер встановіть значення джиттер (тремтіння) на 2,5 і встановіть масштаб пензля на 0,5
Знову малюйте зліва направо, але тепер іноді зупиняйтеся і залишайте деякі частини незафарбованими та вільними. Також перефарбуйте деякі частини (ці більш жирні частини представляють гучні тони;))

Крок 7
Зафіксуйте прозорість шару. Зробіть це, активувавши опцію блокування в діалоговому вікні шарів над шарами.
Потім натисніть CTRL+, (кома), щоб заповнити частоти синім кольором FG, який ми встановили на кроці 2.

Крок 8
Якщо вам не потрібні такі дрібні деталі, а більш жорсткі частотні лінії, ви можете змінити це за допомогою кривих.
Знову деактивуйте блокування прозорості. Кольори / Криві: Канал: Альфа. Потім → Встановіть криву, показану нижче.
Чим більше ви тягнете криву вправо, тим тоншим стає частотний спектр.

Крок 9
Отримуйте задоволення, експериментуючи з частотами (і, перш за все, з показаними техніками ;))
Порада: Справжні осцилографічні дисплеї не мають цих маленьких вільних/нез’єднаних частин, як показано на моєму малюнку. Просто видаліть їх за допомогою ластика або потягніть криву в кроці 8 трохи вправо.

Сподобалося? Поділіться з друзями!

Немає коментарів. Гість, не бажаєш залишити перший коментар?
Перед публікацією, раджу ознайомитися з правилами!
Коментарі
Loading...
Знашли помилку?
Ви можете повідомити про це адміністрацію.
Виділивши текст, натисніть CTRL+Enter